Projects and Writeups
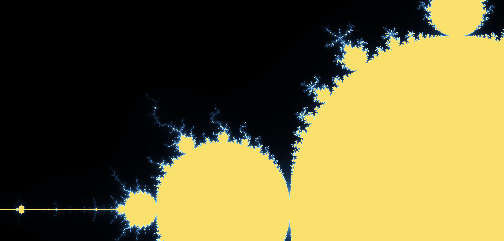
WebGPU Mandelbrot
A Mandelbrot set renderer using WebGPU
WebGPU Mandelbrot is a Mandelbrot set renderer using WebGPU. It uses a compute shader to render the Mandelbrot set and a render pipeline to display it.

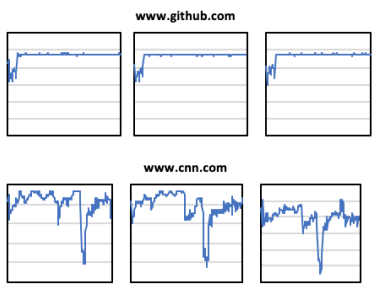
WebGPU-Spy
Paper: A hardware-based microarchitectural attack
WebGPU-Spy is a hardware-based michroarchitectural attack that takes advantage of the low-level nature of the WebGPU API. It uses a cache occupancy channel to determine which website the victim is using.

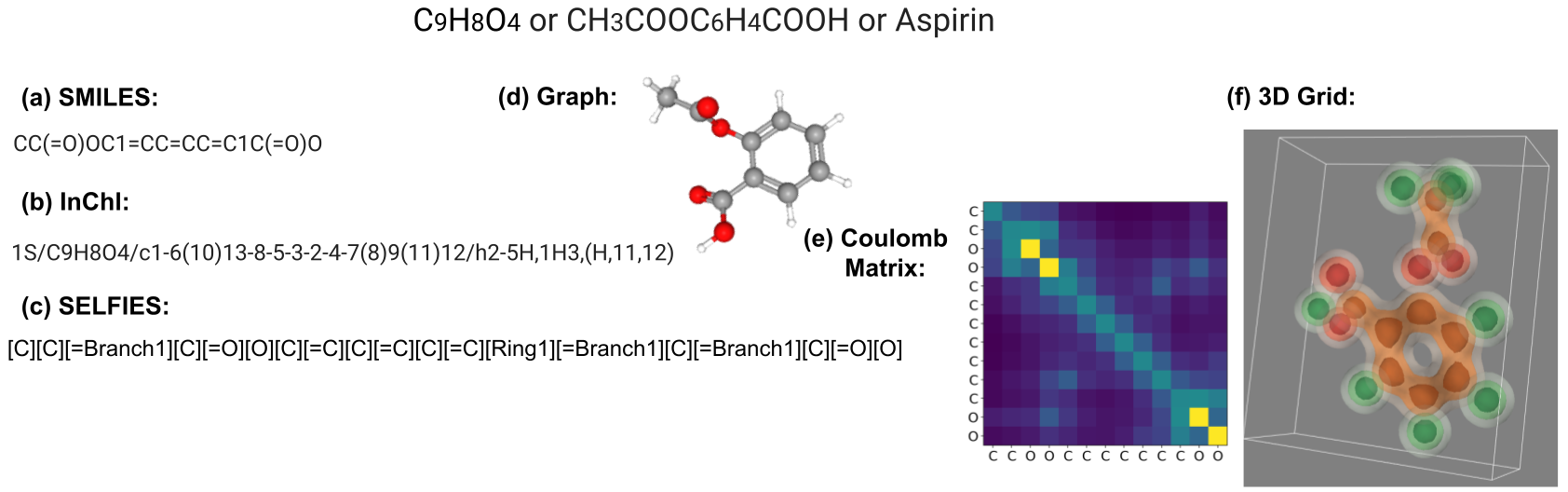
ParticleGrid
Paper: Enabling Deep Learning using 3D Representation of Materials
ParticleGrid is a project to enable Deep Learning on Molecule datasets by leveraging the power of convolutional networks for the purpose of drug/material discovery. Convolutional neural networks are behind nearly all of the biggest advancements in image processing, and have potential to do the same for molecules.
The idea is to take a SMILES string, which is a textual representation of a molecule, and turn it into a 3D grid of atom densities. Using existing state-of-the-art convolutional techniques on such a grid is then very straightforwad. In order to facilitate maximum efficiency for property prediction, I worked to enhance the performance of this process considerably. I was able to achieve a best-case speedup of 100,000x over my colleague's initial numpy implementation.
The overall process is is to go from SMILES string (a) to 3D grid (f). For more info, take a look at the paper! We were able to generate these grids, and then create a model using Pytorch to predict the homo-lumo gap of a material.

Fluid Simulation
An Eulerian Fluid Simulation
An interactible Eulerian fluid simulation. For more info, take a look at the GitHub repo.

Fermidle
they call them dle's but they're anything but
How many golf balls would it take to fill the oceans?
How many Empire State Buildings would it take to reach the altitude of the ISS?
Try to guess the order of magnitude of absurd physics problems!
Basic Backprop
Numpy-based machine learning
I wanted to understand how backpropagation works, so I built a backpropagation algorithm in python using numpy. It's not exactly high-speed, but it gets reasonable results for a basic feed-forward network on the MNIST dataset.
No-JS dark mode toggle
Writeup
Everyone knows dark mode is best. Or something. But what if... you had the option to choose? Well, some brilliant people have decided to make that dream a reality, and I decided to challenge myself to do it using only CSS, without using any JS.
No-JS mobile menu
Writeup
Mobile pop-out menus are super nice, but you'd expect to need JS for
something that complex. But what if... you didn't? Similarly to my no-JS
dark mode, I made a mobile menu that doesn't need any JS to function, and
it even has a fancy animation! It doesn't even use calc()!
Static Svlete on GitHub Pages
Writeup
Svelte is awesome, and it's how I created this website. This is a writeup on how I got Svelte/SvelteKit working on GitHub pages. Turns out it's very easy to do! I wanted a quick guide that shows all the steps without too much fluff, so that's what this is.
Burnt Umber
3D Color picker
There's a lot of color pickers out there, but this one is mine. I love color science, and I think we need more perceptually uniform color pickers in our lives. I'm especially interested in making something that shows you what's going on with different color spaces, so that's what this is. 3D representations of color spaces that function as color pickers, hopefully even useful ones! It's still a WIP, but here's a link to the GitHub repo